1. CSS 사용법 3가지 !!
<body style="background-color: black;">
<!-- Inline, Internal, External -->
<!-- Inline 내부 -->
<h1 style="color: white">This is my website</h1>
<p style="color: white">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p style="color: white">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p style="color: white">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p style="color: white">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>sthle</title>
<!-- Internal 내부 -->
<style>
body {
background-color: black;
}
h1 {
color: white;
}
p {
color: white
}
</style>
</head>
<body>
<h1>This is my website</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg">
<link rel="stylesheet" href="./styles.css"> <!-- External 외부 -->
</head>
<body>
<h1>This is my website</h1>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
</body>
</html>/* styles.css 파일 */
body {
background-color: black;
}
h1 {
color: white;
}
p {
color: white;
}2. 색상선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
<!-- External 내부 및 외부 -->
<h1>This is my website</h1>
<p id="p1">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p id="p2">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p id="p3">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
<p id="p4">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Nulla, quis minus suscipit ipsa error illum adipisci. Illum expedita iste aspernatur, velit sit autem earum minus maxime omnis, mollitia consequatur soluta?</p>
</body>
</html>/* styles.css 파일 */
/* color picker */
body {
background-color: rgb(56, 84, 63);
}
/* 기본 버전 */
#p1 {
color: tan;
}
/* rgb 3가지 합친 버전 */
#p2 {
color: rgb(102, 222, 255);
}
/* 16진수 값 */
#p3 {
color: #2da3b3;
}
/* hsl 값 */
#p4 {
color: hsl(0, 79%, 51%);
}3. font 사용법 및 종류
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg">
<link rel="stylesheet" href="./styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
</head>
<body>
<h1>Nro Code</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. A nam cumque dolorem nemo excepturi nesciunt eius omnis cupiditate neque expedita! Mollitia quidem nostrum dolorem dicta, possimus accusantium omnis consequuntur nesciunt?</p>
</body>
</html>/* styles.css 파일 */
/* sans-serif 추천 */
/* https://fonts.google.com/ 폰트 사이트 */
/* 다운로드 받아서 fonts 폴더 만든 후 넣어서 사용도 가능 */
@font-face {
src: url(fonts/Roboto-Light.ttf);
font-family: Roboto-Light;
}
h1 {
font-family: Roboto ,Verdana, arial;
}
p {
font-family: "Nanum Brush", "lucida console", "courier new";
/* 측정 단위 em 표준으로 생각하기 100% */
font-size: 1.1em; /* 110% */
/* bold: 굵은 글씨 */
font-weight: bold;
/* 글꼴 스타일 기본 normal*/
font-style: italic;
}
4. border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
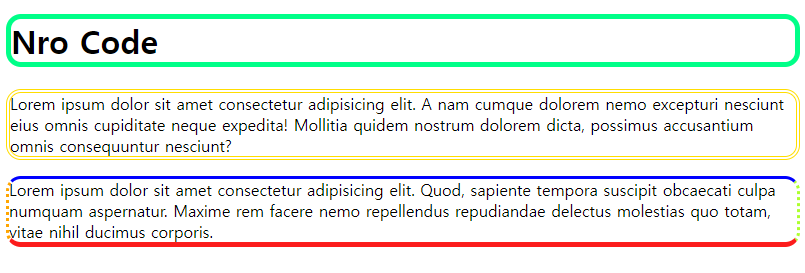
<h1>Nro Code</h1>
<p id="border2">Lorem ipsum dolor sit amet consectetur adipisicing elit. A nam cumque dolorem nemo excepturi nesciunt eius omnis cupiditate neque expedita! Mollitia quidem nostrum dolorem dicta, possimus accusantium omnis consequuntur nesciunt?</p>
<p id="borders">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod, sapiente tempora suscipit obcaecati culpa numquam aspernatur. Maxime rem facere nemo repellendus repudiandae delectus molestias quo totam, vitae nihil ducimus corporis.</p>
</body>
</html>/* styles.css 파일 */
h1 {
/* border 속성 solid, dashed(굵은 점선), dotted(얇은 점선) */
/* double(이중 테두리) groove, inset(위), outset(아래), none */
border-style: solid;
/* border 두께 */
border-width: 5px;
/* border 색상 */
border-color: hsl(152, 100%, 50%);
/* border 모서리 */
border-radius: 15px;
}
#border2 {
/* 속성, 두께, 색상을 합칠 수 있음 */
border: 4px double hsl(52, 100%, 50%);
border-radius: 15px;
}
#borders {
/* border 한 곳만 */
border-bottom: 5px solid rgb(252, 28, 28);
border-top: 3px solid blue;
border-left: 3px dotted orange;
border-right: 3px dotted greenyellow;
border-radius: 15px;
}
5. shadow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
<h1>Nro Code</h1>
<div id="box1"></div>
</body>
</html>/* styles.css 파일 */
h1 {
/* shadow 두 개의 숫자가 필요함 수평, 수직 */
/* 수평을 늘리면 오른쪽,왼쪽 & 수직을 늘리면 위, 아래 */
/* 흐리게 하려면 세 번째 숫자를 추가하기 */
/* 색을 추가하려면 네 번쨰 추가하기 */
text-shadow: 5px 3px 5px rgb(50, 101, 33);
}
#box1 {
width: 100px;
height: 100px;
background-color: rgb(234, 234, 234);
/* 양쪽 방향으로도 가능하다! */
box-shadow: 3px 3px 5px rgb(50, 101, 33), -5px -3px 5px rgb(234, 234, 55);
}

6. margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
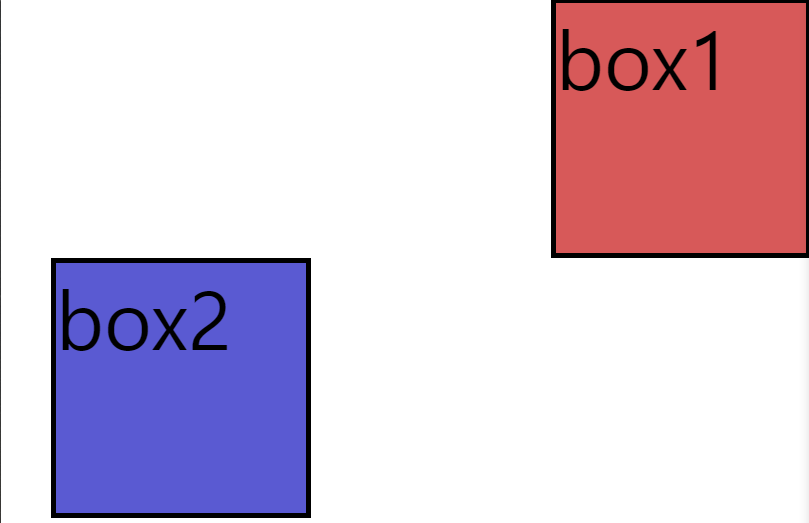
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>/* styles.css 파일 */
body {
/* 기본적으로 margin: 5px 로 되어있다. */
margin: 0px;
}
.box1, .box2 {
border: 5px solid;
font-size: 5em;
width: 250px;
height: 250px;
/* margin: auto; 늘려도 줄여도 가운데로 배치 */
}
.box1 {
background-color: rgb(215, 89, 89);
/* 왼쪽 여백 최대한 많은 공간을 차지함 */
margin-left: auto;
}
.box2 {
background-color: rgb(90, 90, 210);
}
7. float 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
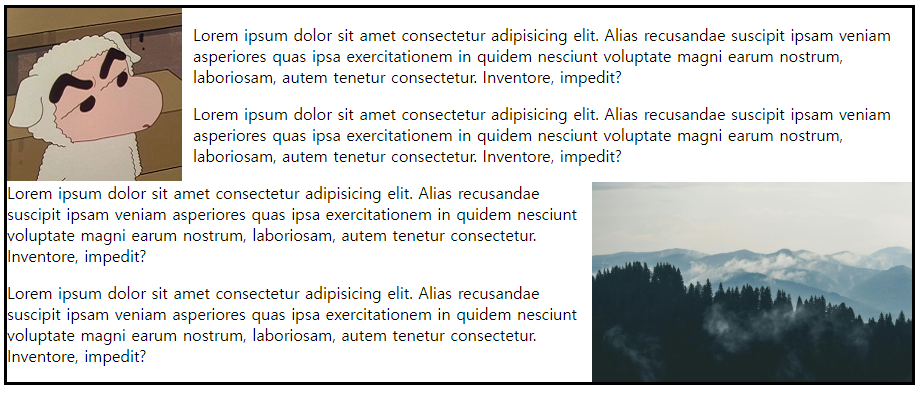
<img src="/img/짱구는.jpg" alt="" id="img1">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias recusandae suscipit ipsam veniam asperiores quas ipsa exercitationem in quidem nesciunt voluptate magni earum nostrum, laboriosam, autem tenetur consectetur. Inventore, impedit?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias recusandae suscipit ipsam veniam asperiores quas ipsa exercitationem in quidem nesciunt voluptate magni earum nostrum, laboriosam, autem tenetur consectetur. Inventore, impedit?</p>
<img src="/img/background.jpg" id="img2" height="200px">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias recusandae suscipit ipsam veniam asperiores quas ipsa exercitationem in quidem nesciunt voluptate magni earum nostrum, laboriosam, autem tenetur consectetur. Inventore, impedit?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias recusandae suscipit ipsam veniam asperiores quas ipsa exercitationem in quidem nesciunt voluptate magni earum nostrum, laboriosam, autem tenetur consectetur. Inventore, impedit?</p>
</body>
</html>/* styles.css 파일 */
body {
border: 3px solid;
/* display: flow-root; 사진이 떠다니는 걸 방지할 수 있음 */
display: flow-root;
}
/* float 다른 요소가 주위로 흐르도록 허용하는 이미지에 유용 */
#img1 {
/* 사진을 오른쪽, 왼쪽 배치 가능 (기사나 신문) */
float: left;
margin-right: 10px;
}
#img2 {
float: right;
margin-left: 10px;
}
8. overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
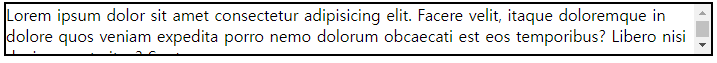
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere velit, itaque doloremque in dolore quos veniam expedita porro nemo dolorum obcaecati est eos temporibus? Libero nisi ducimus aut vitae? Sunt.</div>
</body>
</html>/* styles.css 파일 */
/* overflow 콘텐츠가 정의되지않은 동작, 상위 요소 상자 */
/* overflow: visible 기본 상태 */
/* overflow: hidden 넘어서는 부분 숨기기 */
/* overflow: clip = hidden */
/* overflow: scroll 스크롤이 생김 */
/* overflow: auto 자동으로 맞춤 */
div {
border: 2px solid black;
height: 50px;
overflow: auto;
}
9. display
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg" />
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<!--
display = 속성은 요소가 표시되는지 여부/방법을 지정합니다.
block-level = 새줄에서 시작하여 사용 가능한 전체 너비를 차지합니다.
(h1, div, p, form,header, footer)
inline = 새 줄에서 시작하지 않는다. 너비는 필요한 만큼으로 제한됩니다.
(span, a, img)
-->
<div>div</div>
<span>span</span>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat illum a quas, enim rem adipisci voluptatum veniam molestiae nam doloremque earum nobis ratione asperiores ipsum amet inventore! Ut, praesentium eaque.
</body>
</html>/* styles.css 파일 */
div {
background-color: rgb(210, 106, 88);
width: 100px;
height: 100px;
display: flex;
visibility: hidden; /* 형태는 유지하되 안보이게하기 */
}
span {
/* span 은 고정적인 width, height */
background-color: rgb(110, 138, 209);
width: 100px;
height: 100px;
display: none; /* flex 적용 시 너비와 높이 적용 */
}10. height(세로) & width(가로)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg" />
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="container">
<div class="box">
<h2>This is #1</h2>
</div>
<div class="box">
<h2>This is #2</h2>
</div>
</div>
</body>
</html>/* styles.css 파일 */
* {
/* box-sizing 기본 값은 content-box */
/* box-sizing 콘텐츠의 크기를 알아서 확대하거나 축소시킴 */
/* 요소의 전체 너비와 높이를 어떻게 계산하는지 설정 */
box-sizing: border-box;
}
.container {
background-color: hsl(0, 0%, 24%);
height: 100vh;
}
.box {
background-color: hsl(0, 2%, 90%);
border: 2px solid;
padding: 25px;
height: auto;
width: 50%;
float: left;
text-align: center;
min-height: 20%; /* 100vh 중에서 20% 만 차지하겠다 */
/* min-width, max-width */
}
11. position
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg" />
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nobis aspernatur fugiat enim porro? Blanditiis sequi qui, totam dolore vel, expedita aliquam quae ullam amet quasi incidunt unde rem alias sapiente!</p>
</body>
</html>/* styles.css 파일 */
/* relative, fixed(형태 유지x 고정), absolute(절대적) */
/* sticky(형태는 유지하되 고정), static */
/* absolute > 가장 가까운 부모(relative, fixed, sticky)를 따라감 */
#box1 {
width: 200px;
height: 200px;
background-color: rgb(140, 140, 224);
position: sticky;
top: 0px;
}
#box2 {
width: 100px;
height: 100px;
background-color: rgb(29, 29, 87);
position: static;
}
p {
height: 100vh;
}12. background images
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg" />
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<h1>Hello</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis fugiat saepe voluptates. Eum, a in, saepe recusandae sunt quaerat accusamus praesentium repellat odio vitae quisquam minima dolores nemo, assumenda quidem!</p>
</body>
</html>/* styles.css 파일 */
body {
background-image: url(./img/background.jpg);
background-repeat: no-repeat; /* 사진 반복 x */
background-position: center;
background-attachment: fixed; /* 스크롤 여부를 설정 */
background-size: cover; /* 덮어 씌우다 */
}
13. combinators (결합자)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg" />
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div id="container">
<p>This is #1</p>
<p>This is #2</p>
<div>
<p>This is #3</p>
</div>
</div>
<p>This is #4</p>
<p>This is #5</p>
</body>
</html>/* styles.css 파일 */
/* space(자손), >(자식들만), ~(일반 형제), +(인접한 형제 자매) */
#container {
border: 2px solid;
}
/* 컨테이너 안 모든 하위 항목의 p 적용 */
#container p {
background-color: yellowgreen;
}
/* 자식 p 적용 */
#container > p {
background-color: yellowgreen;
}
/* 가장 인접한 형제 p 적용 */
#container + p {
background-color: yellowgreen;
}
/* 인접현 형제 p 전부 적용 */
#container ~ p {
background-color: yellowgreen;
}14. pesudo-class (가짜 클래스)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>pesudo</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<a href="https://naver.com" target="_blank">naver</a>
<ul>
<li>This is #1</li>
<li>This is #2</li>
<li>This is #3</li>
<li>This is #4</li>
<li>This is #5</li>
<li>This is #6</li>
</ul>
<div id="greeting">
hover here
<p>Hello</p>
</div>
</body>
</html>/* styles.css 파일 */
/* pesudo-class (가짜 클래스) */
a:link {
font-size: 10em;
color: rgb(41, 207, 53);
}
/* 마우스를 링크에 올리면 동작 */
a:hover {
color: rgb(213, 61, 61);
font-size: 10.5em;
}
/* 링크를 누르고 있으면 동작 */
a:active {
color: rgb(217, 106, 212);
font-size: 10.6em;
}
/* 링크를 타고 방문했을시 동작 */
a:visited {
color: rgb(187, 172, 172);
}
/* 마우스를 올리지 않았을 때 색상 */
li:not(:hover) {
background-color: rgb(53, 59, 39);
}
/* 요소 값에 어떤 값을 넣는지에 따라 결정 */
/* odd 홀수, enen 짝수, 3n 3의 배수, 3n+1 1부터 시작 */
li:nth-child(3n+1) {
background-color: rgb(208, 165, 108);
}
/* 마우스를 올릴 때 까지 숨기기 */
#greeting p {
background-color: rgb(141, 141, 219);
padding: 10px;
display: none;
}
/* 마우스를 올리면 다시 생성 */
#greeting:hover p {
display: block;
}15. pesudo-element (::)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<h1>Hello</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequatur aliquid voluptatum doloremque voluptates eligendi nemo distinctio dolorum, quo quod sequi et sint quidem cum, quia itaque beatae recusandae, tenetur quas.</p>
<ul id="fruit">
<li id="apple">apple</li>
<li id="banana">banana</li>
<li id="orange">orange</li>
</ul>
</body>
</html>/* styles.css 파일 */
/* h1 의 첫 번째 글자 */
h1::first-letter {
font-size: 2em;
font-style: italic;
}
/* p의 첫 번째 라인 */
p::first-line {
background-color: rgb(229, 202, 165);
}
/* 마우스로 드래그한 부분 */
p::selection {
color: white;
background-color: rgb(138, 157, 136);
}
/* window 키 + 세미콜론 키 */
/* before li 앞에, after li 뒤에 */
#fruit li::before {
content: "✔";
}
/* before, after 사용안하고 */
#fruit li::marker {
content: "✔";
color: rgb(107, 176, 176);
font-size: 1.2em;
}
#apple::after {
content: "🍎";
}
#banana::after {
content: "🍌";
}
#orange::after {
content: "🍪";
}16. pagination (페이징 처리) js X
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg" />
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<h1>This is page #1</h1>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Libero,
accusamus aut! Atque, accusantium tempora! Voluptatibus voluptas omnis,
animi cumque tenetur voluptates, odit perferendis consectetur eligendi
recusandae unde corrupti? Harum, sit.
</p>
<div class="pagination">
<a href="index.html"><</a>
<a href="index.html" class="active">1</a>
<a href="page2.html">2</a>
<a href="page3.html">3</a>
<a href="page4.html">4</a>
<a href="page5.html">5</a>
<a href="page2.html">></a>
</div>
</body>
</html>/* styles.css 파일 */
/* pagination (페이징 처리) */
/* 페이지 사이를 쉽게 이동할 수 있다 */
.pagination {
text-align: center;
display: flex;
justify-content: center;
}
.pagination a {
color: black;
text-decoration: none;
padding: 8px 15px;
display: flex;
}
.pagination a.active {
background-color: rgb(135, 186, 135);
font-weight: bold;
border-radius: 5px;
}
/* a의 .active 제외 */
.pagination a:hover:not(.active) {
background-color: rgb(210, 210, 210);
border-radius: 5px;
}
17. dropdown menes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>짱구</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="dropdown">
<button>Food</button>
<div class="content">
<a href="#">one</a>
<a href="#">two</a>
<a href="#">three</a>
</div>
</div>
</body>
</html>/* styles.css 파일 */
/* dropdown menus */
.dropdown {
display: inline-block;
}
.dropdown button {
background-color: rgb(143, 171, 196);
color: white;
padding: 10px 15px;
border: none;
cursor: pointer; /* 마우스를 올리면 내 커서가 포인터로 바뀜 */
}
.dropdown a {
display: block;
color: black;
text-decoration: none;
padding: 10px 15px;
}
.dropdown .content {
display: none;
position: absolute; /* 절대적인 상태로 만들어줘야함 */
background-color: rgb(202, 202, 202);
min-width: 100px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.527);
}
/* dropdown에 마우스를 올렸을 때 contetn 상태 */
.dropdown:hover .content {
display: block;
}
/* dropdown에 마우스를 올렸을 때 button 상태 */
.dropdown:hover button {
background-color: rgb(213, 229, 243);
}
/* dropdown a에 마우스를 올렸을 때 a 상태 */
.dropdown a:hover {
background-color: rgb(166, 168, 169);
}
18. html, css 사용해서 nav 탐색요소 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Maro Code</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<h1>Maro Code</h1>
<!-- nav 탐색요소로 사용한다 -->
<nav class="navbar">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="products.html">Products</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
<main>
<h3>This is the Home page</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Atque non
aperiam quo, saepe ex officia necessitatibus suscipit alias et vitae
fuga delectus sunt ipsam reiciendis dolores expedita excepturi nesciunt
nam?
</p>
</main>
</body>
</html>/* styles.css 파일 */
body {
margin: 0px;
}
main {
margin: 20px;
}
h1 {
text-align: center;
}
.navbar ul {
list-style-type: none; /* ul 점 사라지게하기 */
background-color: rgb(92, 97, 92);
padding: 0px;
margin: 0px;
overflow: hidden;
}
.navbar a {
color: white;
text-decoration: none;
padding: 15px;
display: block;
text-align: center;
}
/* navbar 에 마우스를 올렸을 경우 */
.navbar a:hover {
background-color: rgb(159, 161, 159);
}
.navbar li {
float: left;
}
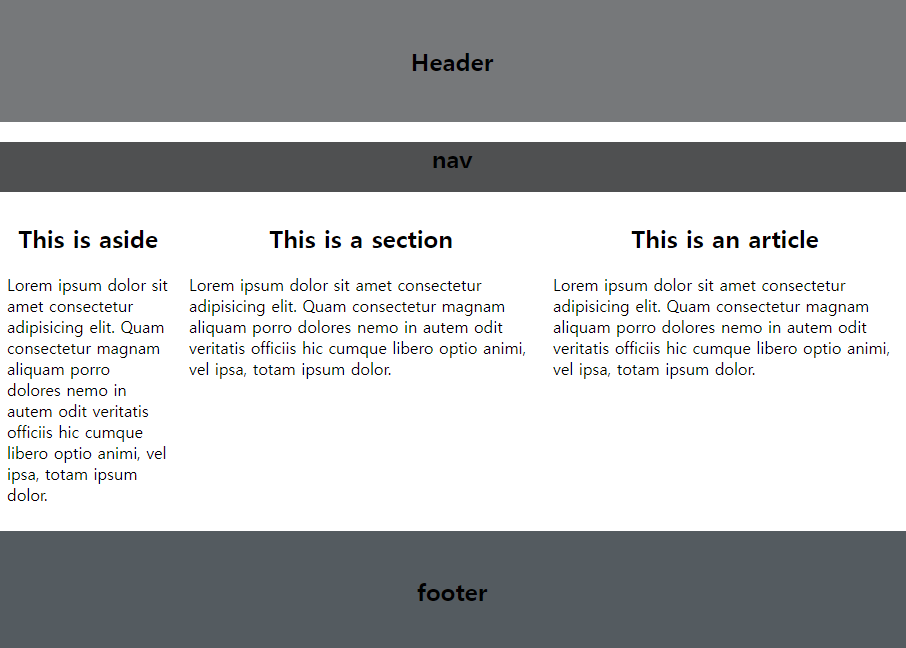
19. layout
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Maro Code</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<header>
<h2>Header</h2>
</header>
<nav class="navbar">
<h2>nav</h2>
</nav>
<main>
<aside>
<h2>This is aside</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam
consectetur magnam aliquam porro dolores nemo in autem odit veritatis
officiis hic cumque libero optio animi, vel ipsa, totam ipsum dolor.
</p>
</aside>
<section>
<h2>This is a section</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam
consectetur magnam aliquam porro dolores nemo in autem odit veritatis
officiis hic cumque libero optio animi, vel ipsa, totam ipsum dolor.
</p>
</section>
<article>
<h2>This is an article</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam
consectetur magnam aliquam porro dolores nemo in autem odit veritatis
officiis hic cumque libero optio animi, vel ipsa, totam ipsum dolor.
</p>
</article>
</main>
<footer>
<h2>footer</h2>
</footer>
</body>
</html>/* styles.css 파일 */
* {
/* 너비 요소를 계산할 때 세 가지 요소가 모두 있어야 함 */
box-sizing: border-box;
}
body {
margin: 0px;
}
header {
background-color: rgb(118, 120, 122);
padding: 25px;
text-align: center;
}
.navbar {
background-color: rgb(79, 80, 81);
height: 50px;
}
aside {
width: 20%;
float: left;
padding: 10px;
}
section {
width: 40%;
float: left;
padding: 10px;
}
article {
width: 40%;
float: left;
padding: 10px;
}
footer {
display: flex;
clear: both; /* 부동체를 해제하기 위해 아래로 이동시키기 */
background-color: rgb(84, 91, 96);
justify-content: center;
padding: 25px;
}
h2 {
display: flex;
justify-content: center;
}
/* 반응형 미디어쿼리 */
@media screen and (max-width:600px) {
aside, section, article {
width: 100%;
}
}
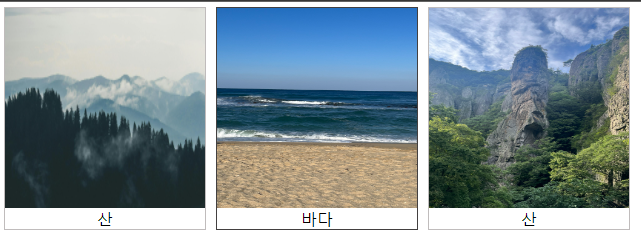
20. image gallery (눌렀을 때 사진 확대)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Maro Code</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="gallery">
<a href="./img/background.jpg" target="_blank">
<img src="./img/background.jpg" alt="san" />
</a>
<div class="description">
산
</div>
</div>
<div class="gallery">
<a href="./img/KakaoTalk_20231230_130816660.jpg" target="_blank">
<img src="./img/KakaoTalk_20231230_130816660.jpg" alt="san" />
</a>
<div class="description">
바다
</div>
</div>
<div class="gallery">
<a href="./img/KakaoTalk_20231230_130858277.jpg" target="_blank">
<img src="./img/KakaoTalk_20231230_130858277.jpg" alt="san" />
</a>
<div class="description">
산
</div>
</div>
</body>
</html>/* styles.css 파일 */
/* 대화형 */
body {
margin: 0px;
display: flex;
}
img {
width: 200px;
height: 200px;
display: flex;
}
.gallery {
display: flex;
flex-direction: column;
border: 1px solid rgb(192, 188, 188);
margin: 5px;
}
.gallery:hover {
border: 1px solid rgb(67, 64, 64);
}
.description {
text-align: center;
}


21. flexbox
https://red-77.tistory.com/116
[CSS] flex 마스터
◾ flex 1. padding, margin → padding 을 기준으로 margin 을 나타낸다. 2. display → inline : width,height 프로터티 지원 x , 텍스트와 같다. 사용 시 없어짐 → block : width,height 프로터티 지원 o 사용이 가능하다.
red-77.tistory.com
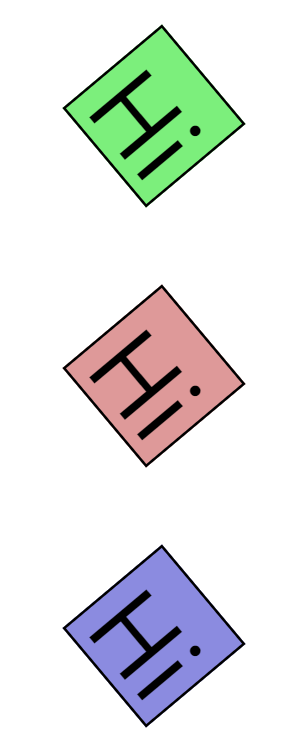
22. transfomations (변환)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Maro Code</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="box" id="box1">Hi</div>
<div class="box" id="box2">Hi</div>
<div class="box" id="box3">Hi</div>
</body>
</html>/* styles.css 파일 */
/* transform */
body {
margin: 0px;
}
.box {
width: 250px;
height: 250px;
border: 5px solid;
font-size: 13em;
text-align: center;
transform: translate(50px, 30px) rotateZ(50deg) scale(0.5);
}
#box1 {
background-color: rgb(124, 239, 124);
}
#box2 {
background-color: rgb(222, 153, 153);
}
#box3 {
background-color: rgb(139, 139, 224);
}
/* translate 이동 (X 가로방향, Y 세로방향) */
transform: translate(50px, 30px);
/* rotate 회전 (X 세로, Y 가로,Z 오른쪽 회전), deg: 각도 */
transform: rotateZ(50deg);
/* scale 크기 (X 가로, Y 세로) */
transform: scale(1, 2);
/* 3가지 같이 사용 가능 */
transform: translate(50px, 30px) rotateZ(50deg) scale(0.5);
23. animation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Maro Code</title>
<link rel="icon" type="image/jpg" href="./img/짱구는.jpg" />
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div id="box">Hi</div>
</body>
</html>/* styles.css 파일 */
/* animation */
#box {
width: 250px;
height: 250px;
background-color: rgb(233, 155, 155);
font-size: 5em;
display: flex;
justify-content: center;
align-items: center;
/* 사용하려면 불러와야함 */
animation-name: slideDown;
/* 에니메이션 완료하는 데 걸리는 시간 */
animation-duration: 2s;
/* 에니메이션 반복 횟수 조절 infinite 무한반복 */
animation-iteration-count: 3;
/* 에니메이션 on off js 사용하면 유용 */
animation-play-state: running;
/* 에니메이션 가속 기본값 */
animation-timing-function: ease-in-out;
}
/* animation 을 사용하려면 가운데 맞춰야함 */
@keyframes slideLeft {
from{transform: translateX(300%);}
}
/* 끝나도록 설정 */
@keyframes slideRight {
to{transform: translateX(300%);}
}
@keyframes slideUp {
from{transform: translateY(300%);}
}
@keyframes slideDown {
to{transform: translateY(300%);}
}https://red-77.tistory.com/123
[CSS] Animation(애니메이션) 마스터하기
◾ Animation (애니메이션) → infinite 무한 반복 → @keyframes 변수이름 {} animation: Flips 5s ease-in-out infinite; @keyframes Flips { from { transform: rotateY(0); } to { transform: rotateY(360deg); } } @keyframes Flips { 0% { transform: r
red-77.tistory.com
24. border
25. border
'CSS 마스터하기 > CSS' 카테고리의 다른 글
| [CSS] 미디어 쿼리 (반응형 모바일) 마스터하기 (0) | 2024.04.05 |
|---|---|
| [CSS] Animation(애니메이션) 마스터하기 (0) | 2024.04.05 |
| [CSS] Transform(변환) 마스터하기 (0) | 2024.04.05 |
| [CSS] Transitions(전환) 마스터하기 (0) | 2024.04.05 |
| [CSS] color(:root) 마스터하기 (0) | 2024.04.05 |



